Mit dem Designmodul lässt sich das Erscheinungsbild eines OXOMI-Portals individuell anpassen. Die Änderungen sind ausschließlich optisch und ändern nichts an der Funktion des Portals.
Die Design-Einstellungen finden Sie beim Portal unter „Details“, unter dem Punkt „Konfiguration“ links befindet sich der Reiter „Design“.
| Einstellung | Beschreibung |
|---|---|
| Logo | Sie können hier ein Bild hochladen, welches das OXOMI-Logo oben links ersetzt. Diese Fläche bringt einen zurück zur Startseite des Portals. |
| Favicon | Hier lässt sich ein kleines Icon hochladen, welches im Browser neben dem Namen des Tabs angezeigt wird. |
| Einstellung | Beschreibung |
|---|---|
| Typenfilter vor Kategorienfilter anzeigen | Wenn aktiviert, werden in der Filterleiste der Universal Search verfügbare Typen vor verfügbaren Kategorien angezeigt. |
| Top Artikel anzeigen | Wenn aktiviert, werden in der Portalsuche Artikel besonders hervorgehoben. Die besten 5 Artikeltreffer werden dann oberhalb der anderen Suchergebnisse angezeigt. |
| Artikelgruppierungen anzeigen | Wenn aktiviert, werden Artikelgruppierungen (Produktgruppen, Warengruppen, Bonusgruppen und Rabattgruppen) im Datenblatt angezeigt. |
| Einstellung | Beschreibung |
|---|---|
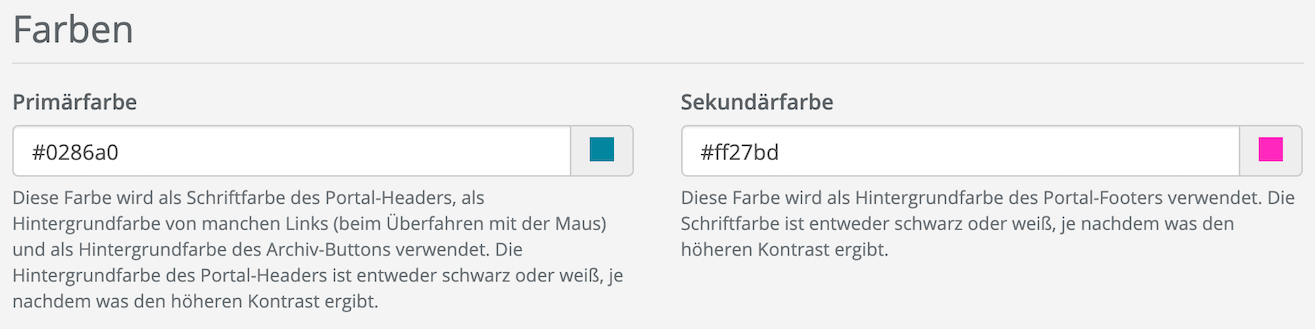
| Primärfarbe | Diese Farbe wird als Schriftfarbe des Portal-Headers, als Hintergrundfarbe von manchen Links (beim Überfahren mit der Maus) und als Hintergrundfarbe des Archiv-Buttons verwendet. Die Hintergrundfarbe des Portal-Headers ist nicht einstellbar, sie ist entweder schwarz oder weiß, je nachdem was den höheren Kontrast zur Primärfarbe ergibt. So ist sichergestellt, dass die Texte im Portal-Header immer gut lesbar sind. |
| Sekundärfarbe | Diese Farbe wird als Hintergrundfarbe des Portal-Footers verwendet. Die Schriftfarbe des Portal-Footers nicht einstellbar, sie ist entweder schwarz oder weiß, je nachdem was den höheren Kontrast ergibt. So ist sichergestellt, dass die Texte im Portal-Footer immer gut lesbar sind. |
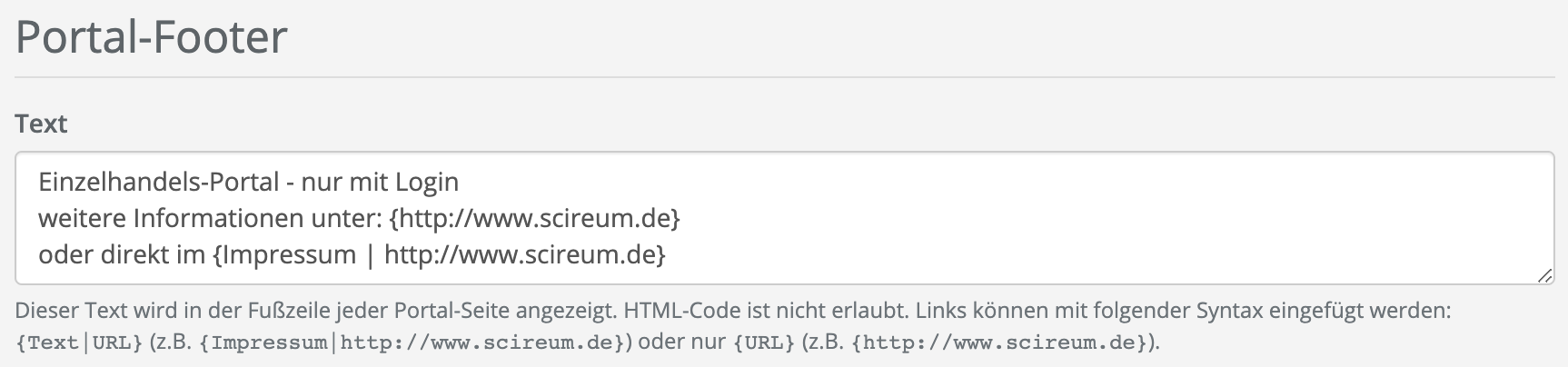
Vervollständigen Sie Ihr Portal mit einem festen Footer, indem Sie Ihren gewünschten Text (z.B. Impressum etc.) in das Feld eintragen. Wenn Sie das Feld leerlassen, wird kein Footer angezeigt.
Um im Footer Links zu erstellen, benutzen Sie bitte folgende Syntax: {Text|URL}. Wenn Sie
den Text weglassen, wird die URL als Link-Text verwendet.
Für Informationen zur individuellen Anpassung des HTML- und PDF-Datenblatts lesen Sie bitte den Artikel HTML- und PDF-Datenblatt.